Hostwinds 教程
寻找结果为:
目录
网站运行缓慢的常见原因
标签: Web Hosting, Web Site
如果您的网站正在缓慢加载,则可能有几个原因导致加载时间延迟。一个慢慢或偶尔加载的网站可能会令人沮丧,并且对业务相关的页面具有毁灭性的影响。游客会沮丧,并且可能永远不会回来。此外,慢地点在搜索引擎上没有排名良好,这意味着您的可见性迫使下降。
可能的慢网站的原因
您的网站可能会缓慢移动的几个可能原因,并确定问题的根本原因应该尽可能快地完成。网站运行缓慢的一些最常见的原因如下:
- 您网站体验的交通量急剧增加。
- 未优化的图形,照片和图像。
- 未优化的数据库。
- 没有缓存系统,用于代码,脚本或资源。
- 联系差。
- 太多的进程,脚本或插件同时运行,压倒您的服务器。
- 书面或过时的脚本,网站代码,插件和主题。
- HTTP请求中的重定向太多。
- 站点代码中的错误。
- DNS错误配置。
- 页面组成和结构。
- 网站错误配置。
- 在极少数情况下,服务器问题可以重视您的网站。
使用cpanel优化您的网站
CPANEL为您提供优化您的网站的能力。登录CPanel后,您可以使用软件部分中找到的优化网站。此设置仅更改Apache的Mod_Deflate使用情况。您还可以选择压缩所有内容或特定的MIME类型。
对于PHP脚本,可以通过Multi-PHP编辑器启用Zlib.Output_Complession以启用此功能。启用此功能后,测量页面加载时间的结果至关重要。
要采取的操作要使页面加载更快
通常,减少加载时间的关键因素与优化站点本身的编程和代码而不是服务器配置选项有关。第一步是确保您已将最新更新应用于您网站的所有编码元素。
Web上的许多工具可以帮助您识别哪些网站元素导致最显着的放缓。有两种工具 Pingdom网站速度测试工具 和 GTMetrix网站分析器。两者都提供了洞察力,服务器请求或文件导致主要问题以及有关如何解决它们的一些一般建议。本文使用Pingdom作为示例的结果。加快网站代码的一些最佳方法如下:
使图像互联网友好
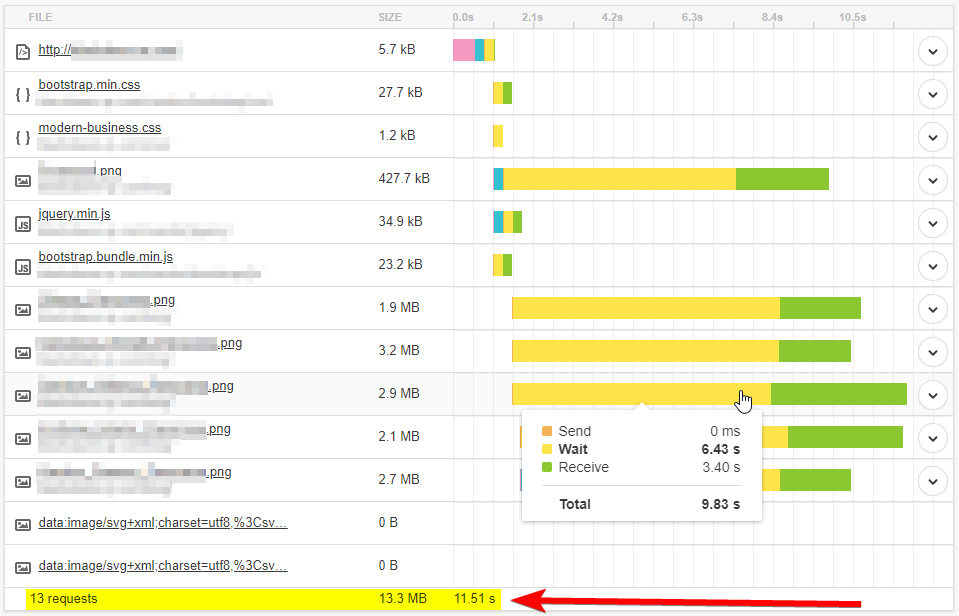
无论您的网站上有大量还是少量的图片或图像,使用它们的最佳做法就是将其尺寸保持在最低限度。例如,在上传照片以获得100 x 100 px配置文件映像,以100 x 100 px的尺寸将此图片上传到您的站点。在1000 x 1000 px的尺寸下保存照片将需要更长的时间来上传图像并调整大小并压缩它。如果您的照片将用于缩略图或移动友好的应用程序,请上载每个显示器大小的多个文件。

在上面的示例中,网站只加载13个文件,但需要 超过11秒 要加载页面,因为它正在加载巨大的图像!将图片的大小调整到大小站点将显示它们,或将文件格式从PNG更改为JPEG可以节省相当大的加载时间,尤其是每页具有许多图像的站点。请注意,如果将PNG文件格式转换为JPEG的透明背景,则背景将变为纯白色。
谨慎使用插件(仅适用于WordPress)
插件可以使您的网站脱颖而出,但太多活动插件可能导致相当大的问题。我们建议您仅安装和激活您要使用的插件。您的目标应该是将您的插件限制在功能上只有可能。如果可能,完全使用插件,示例:Google Analytics插件 - 相反,手动将跟踪代码添加到您的网站页脚。

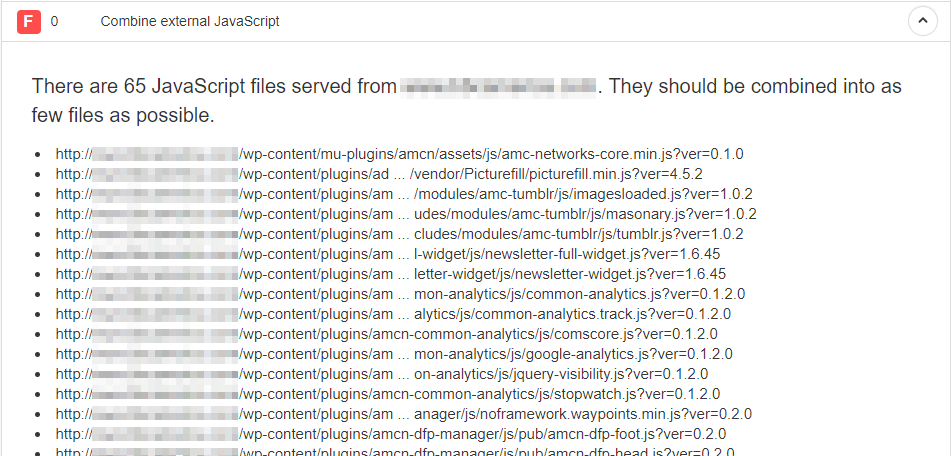
在上面的示例中,本网站正在加载几十个WordPress插件。每个插件中的每一个都包含需要加载的多个文件。Pingdom评定了与这些插件相关联的负载时间,因为F分的F分为0,这意味着它们正在减慢速度。通过修剪不必要的插件库,替换较慢或过时的插件,并尽可能地降低插件依赖性,本网站将大大加速。
减少外部脚本
每次代码引用外部脚本,网站必须使用其他服务器资源和时间来完成请求。与插件一样,尽可能谨慎地使用外部脚本,如果能够,请直接将代码片段(如果能够)将代码转换为网站代码以进一步优化。

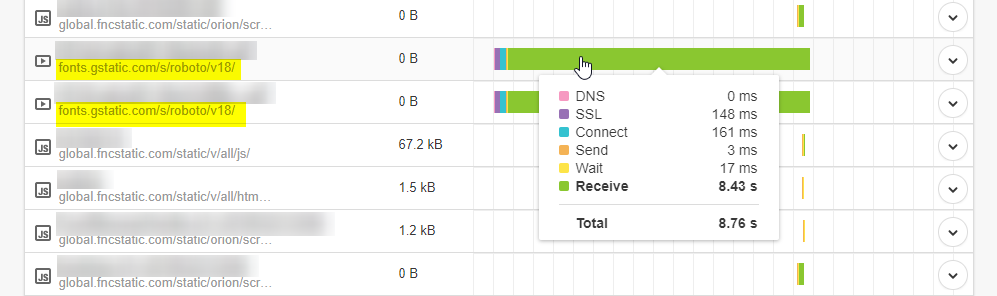
在上面的示例中,该网站超过8秒钟才能从外部源加载唯一的字体,从而大大减速了网页。任何人都可以通过将字体下载到本地网站文件夹来解决此问题。自该网站依赖另一个网站提供字体,如果其他网站缓慢,有一个糟糕的连接,或下降,这个网站受到影响。
优化JavaScript和CSS文件
如果可能,请尝试通过删除其他空白空间来缩小CSS文件,因为Web浏览器可以以更快的方式读取文件。WordPress提供缩小CSS和JavaScript代码的插件。如果您不使用WordPress,则您可能希望审核的免费HTML,JavaScript和CSS微型计算机,这是第三方CDN提供商提供的服务。

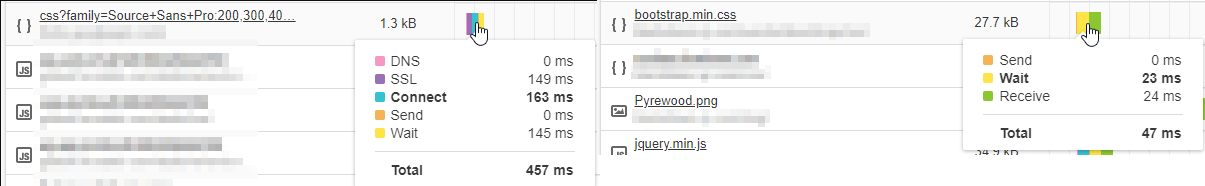
在上面的示例中,左侧网站加载了单个标准CSS文件,需要0.456秒才能加载。右侧是一个缩小的CSS文件,负载时间速度快0047秒。虽然它看起来可能是一个小的变化,但它只是一个文件,其中一个网站用于显示单个页面。当站点加载多个CSS文件,HTML和JavaScript文件时,这可以快速堆叠到慢速5秒的负载。
相关资源:
撰写者 Hostwinds Team / 十二月 13, 2016
