Hostwinds 教程
寻找结果为:
目录
古腾堡概述– WordPress编辑器
标签: WordPress
从WordPress 5.0版开始,他们引入了新的帖子和页面编辑器。 新编辑器的名称为 古腾堡。 虽然Gutenberg可能与您习惯于经典编辑的东西完全不同,但掌握挂起是相当简单的。 Gutenberg编辑器包装有很多机会,不仅仅是内容创作者,而且是开发人员。
古腾堡编辑器的工作方式
使用Gutenberg编辑器,您的帖子和页面现在将格式化为许多不同的块。 这些块中的每一个都将具有特定的内容。 例如,存在标题,段落,媒体以及图表的块。 这些块允许您安排您的内容并随意移动它。 除了使用Gutenberg编辑器提供的易用性,您还有许多可能性作为开发人员来创建自定义块类型。 这些不同的块类型将使用Facebook开发的JavaScript框架, ReactJS.
在添加Gutenberg编辑器之前进行的旧帖子已被转换为使用新风格。这些帖子将有一个具有经典类型的单个块。经典块模仿旧WordPress编辑器的样式。如果希望坚持旧的编辑器格式,您也可以向您的帖子添加单个经典块。
使用古腾堡编辑器
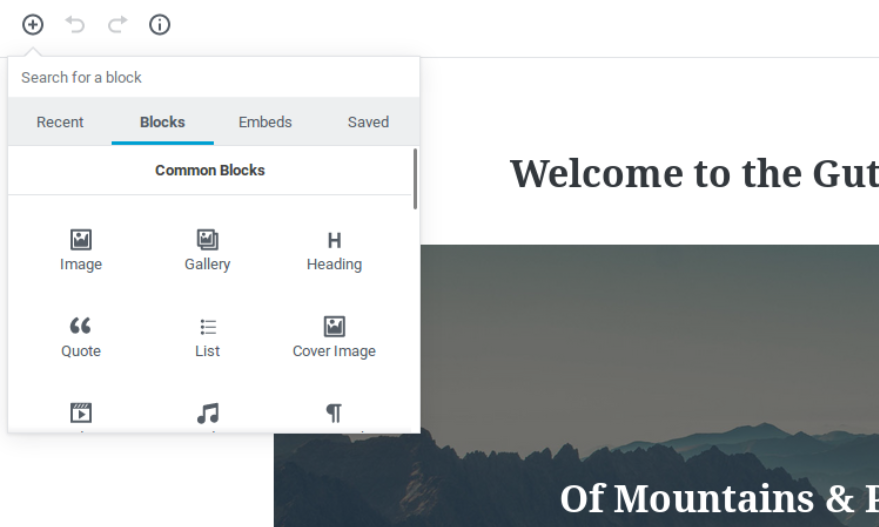
添加块
从使用新编辑器开始时,WordPress将您输入帖子的工作标题并添加块。 在空块中,您可以开始键入或选择要添加的块。 如果开始键入,WordPress将默认为将块设置为段落块。

此外,在左上方,此外,您将可以选择将块添加到帖子中,并能够搜索一种类型的块。 这将在您正在编辑的当前块下添加块,或者如果编辑无,则将新块添加到帖子的底部。
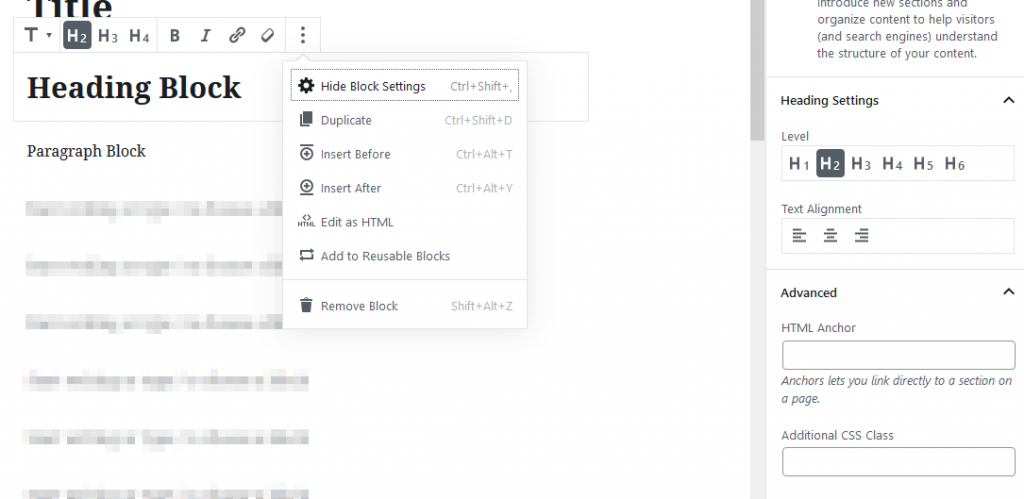
古腾堡的管理街区
在Gutenberg,使用每个块,这些都有自己的选项和设置。 通过这些选项将是如何在需要时管理和删除块的方式。

使用"块"设置,您可以更改文本格式,在前后添加新块,复制该块,删除该块以及更多功能。
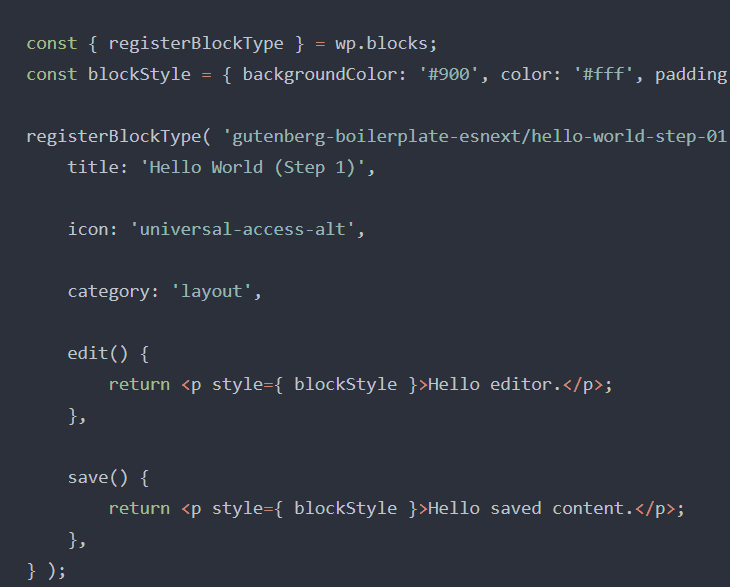
添加新的块类型
尽管古腾堡(Gutenberg)将提供大量的默认块类型选择,但仍有开发选项 创建新的块类型。 这将允许开发人员通过块添加更多的用户友好方式,而不会将内容添加到WordPress短路和可以应用的许多不同标签中。

结论
调整使用新的古腾堡编辑可能需要一些时间才能习惯,因为它与经典编辑器完全不同。 通过仅仅迈出熟悉不同的块类型,以及如何将其纳入您的帖子将使您将来会受益匪浅。 由于Gutenberg编辑器的使用和可扩展性,它可能会留下WordPress继续前进的关键特征。
撰写者 Hostwinds Team / 十一月 14, 2018
