Hostwinds 教程
寻找结果为:
目录
如何为您的网站创建顶级导航栏
标签: Web Site
本指南将解释如何在桌面和移动设备上构建一个简单的响应导航栏。您准备好开始构建您的导航栏吗?我也是,让我们走吧。
为什么需要一个导航栏

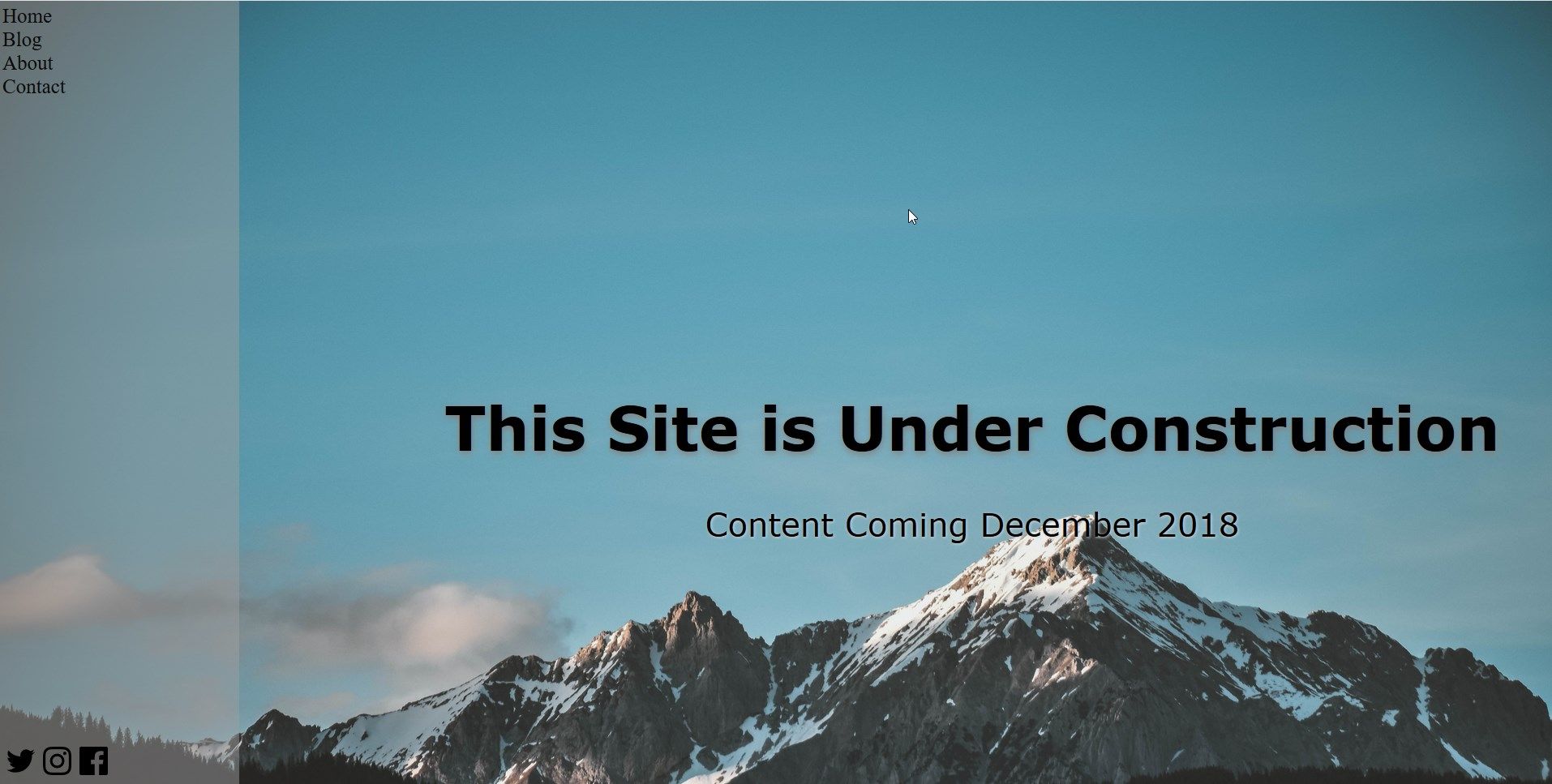
如果您的网站上有多个页面,则可能希望您的访问者在页面之间轻松导航,而不是必须在每次想要更改页面之间进行键入URL。本指南将审议如何创建以下导航栏。
制定一个计划
根据您的网站,可能存在相当多的子域。但是,要提供对访问者的易用性,导航栏应仅包括相关链接。现在是时候确定需要包含哪些链接以及需要包含的任何其他内容,例如社交媒体链接或需要包含的登录框。
为index.html创建导航栏
在为导航栏创建样式之前,需要在index.html页面中定义元素和类,该页面将作为您的网站的主页。
步骤1: 创建纳瓦栏
此示例使用标记\
- 列出项目。
第二步:创建类和链接
您的网站可能会在多个页面上使用导航栏,这也可能调用类似的元素。要确保在CSS中定义了正确的属性,则需要使用类的元素。
这里是在每个列表项中添加HREF锚点的示例,以允许项目链接到另一页面。这些可以是emply.com/blog或文件名中的实际链接,如下所示:
第三步:添加社交媒体图标
在此示例中,社交媒体使用SVG图标。本指南使用公共领域 图标。 这些在文件管理器中添加并通过文件路径/名称调用。
在上面的图像中,社交媒体图标的格式非常不同,而不是页面链接,可以在左下方看到。通过添加div容器并创建两个类来完成。Div的班级是"社会"和李级社交媒体。
以下是此示例的导航栏HTML将为您的index.html页面看起来像:
在CSS.css中格式化您的navbar
为减少格式的冗余或重叠,以最"广泛的"元素或类开始,然后工作。
第四步:使inabbar垂直。
要使垂直导航栏盖上屏幕的整个侧面,需要调整一些格式。首先,将顶部(顶部的位置)应通过固定位置更改为零。其次,高度应为100%,宽度将取决于您网站的布局。这是将调用背景颜色(包括不透明度)的位置。以下是示例的NavBar类的样子:
第五步:格式化每个元素和类。
您想要越具体,需要在CSS中更具体地调用的元素。例如,当CSS中有一个选项时,可以在不同的元素类型上使用类来调用该类中的常规类和特定元素。
例如,要召集一般Div类社交会如下所示:
但是,要在社交媒体类中的列表项锚等类中调用特定元素,请看起来像
UL和LI标记确实有一些预定义的设置。通过将此属性添加到元素UL.Navbar Li A,可以在此示例中删除子弹点和强调
以下是此示例中导航栏的CSS.CSS的示例如下所示:
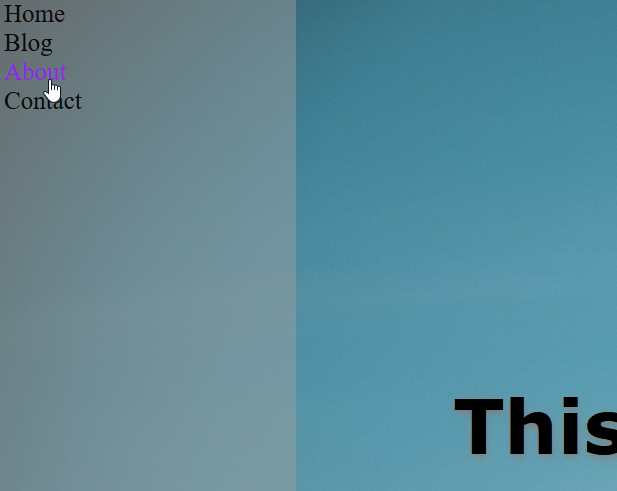
第六步:添加悬停效果

如上面的代码段所示,可以通过包括一个部分:将鼠标悬停在这里需要受到影响的情况下添加悬停效果,如下所示:
使它响应
编辑您的@Media部分以创建更多的布局选项,具体取决于屏幕尺寸,如下所示:

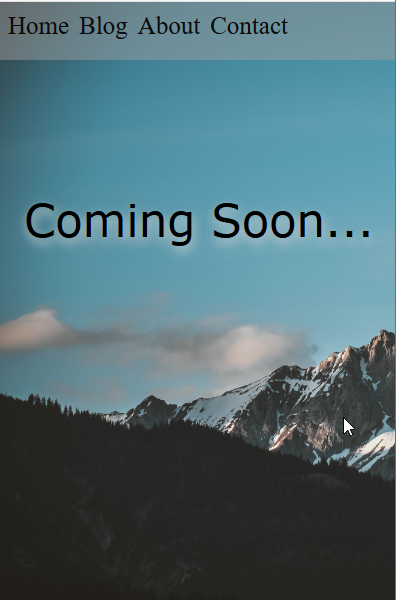
移动视图:

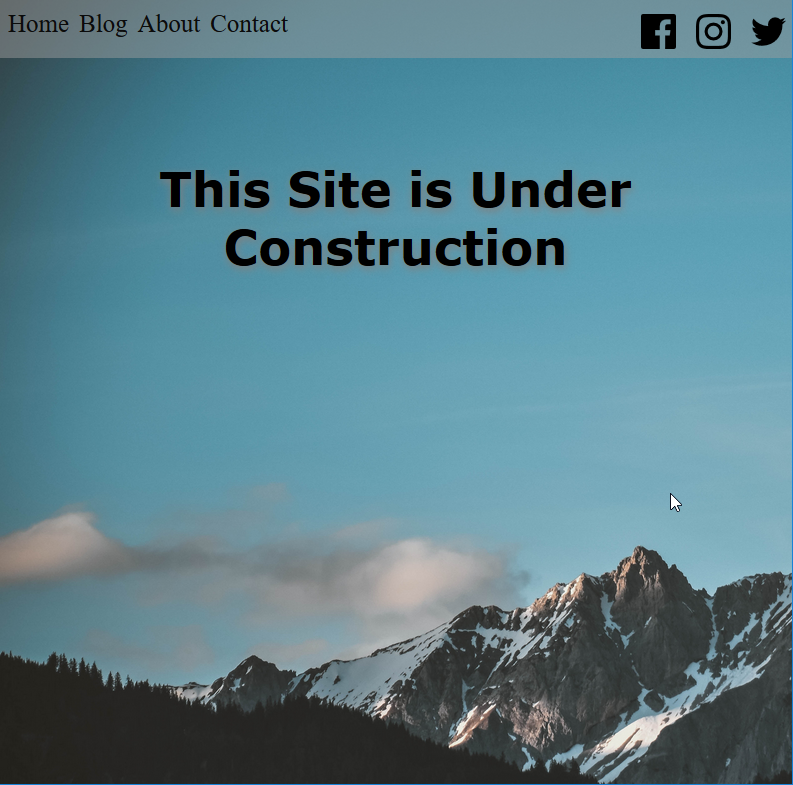
根据屏幕尺寸,垂直导航栏可能不适合该网站的最佳拟合。但是,向@Media标记添加一些代码可以创建响应导航栏。
第七步:更改为水平的导航栏
当前的CSS.css具有导航栏,因为垂直这可以通过重新定义高度和宽度属性来更改。
因为先前将链接和图标格式化以水平显示,所以需要更新其属性。以下是900px和400px屏幕尺寸的示例@Media部分
测试您的网站!
为不同类型的流量做好准备,请使用多个浏览器(如Mozilla,Chrome和Safari)测试您的网站。此外,检查以确保所有链接都能工作并指向正确的位置。
以供参考
以下是本指南中使用的整个代码,为您提供方便起见:
index.html
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 2000px;
background-repeat: no-repeat;
margin:0px;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
h1{
font-size: 75px;
text-shadow: 1px 3px 8px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
<!DOCTYPE html>
<html>
<head>
<title>Coming Soon</title>
<link rel="stylesheet" href="css.css" >
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<div class="content">
<h1>This Site is Under Construction</h1>
<p>Content Coming December 2018</p>
<p2>Coming Soon...</p2>
</div>
</body>
</html>
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
text-decoration: none;
ul.navbar li.socialmedia{}
.social{}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<ul class="navbar">
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="About.html">About</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
<ul class="navbar">
<li>Home</li>
<li>Blog</li>
<li>About</li>
<li>Contact</li>
</ul>
撰写者 Hostwinds Team / 六月 5, 2021
