Hostwinds 教程
寻找结果为:
目录
如何在Weebly上创建网站:基础知识
Hostwinds在构建我们内部的网站时有许多选项 共享 要么 企业主机 服务。 除了我们的 Softaculous Apps安装程序 (可以安装类似 WordPress的, Drupal, Joomla,以及更多),我们还提供Weebly。 Weebly是一个拖放式网站构建器,使您可以选择一个起始主题并以很少或不需要编码的经验进行修改。
值得注意的是,本指南中提供的信息仅供参考。 在撰写本指南后的溢价功能和更改可能是不同的,并在通过WEEEBLY编辑您的网站时将在您的WEEMBLY帐户中显示给您。 如果您有任何疑问,请与我们的支持团队打开一张票。
Weebly的设置也非常灵活,可以以您的需求设置。在本文中,我们将在Weebly建立选择中的基本列中进行,讨论每个选项以及它如何影响您的网站。
首先,您需要登录您的Weebly区域,然后从选项卡的顶级选择中选择构建。

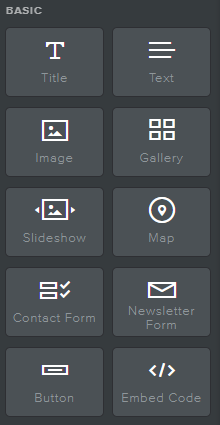
现在滚动在左侧并找到基本列。

创建标题
要在Weebly中创建标题,请单击并按住左侧标题按钮,然后拖动到要呈现标题的位置

现在将出现一个标题,您可以选择和编辑

创建文字
要在WEELBLY页面创建和添加文本,请单击并按住文本框并拖动到您所在位置。 通常,默认情况下,这将包括段落表单中的文本。

然后将文本插入您的Weebly页面,然后输入或编辑显示的文本。

创建图像
用Weebly将图像添加到网站上很容易。 您所要做的就是点击并按住图像图标并拖放在WEEELBLE页面区域。

将出现上传图像框,拖动类似于下面的图像图标。

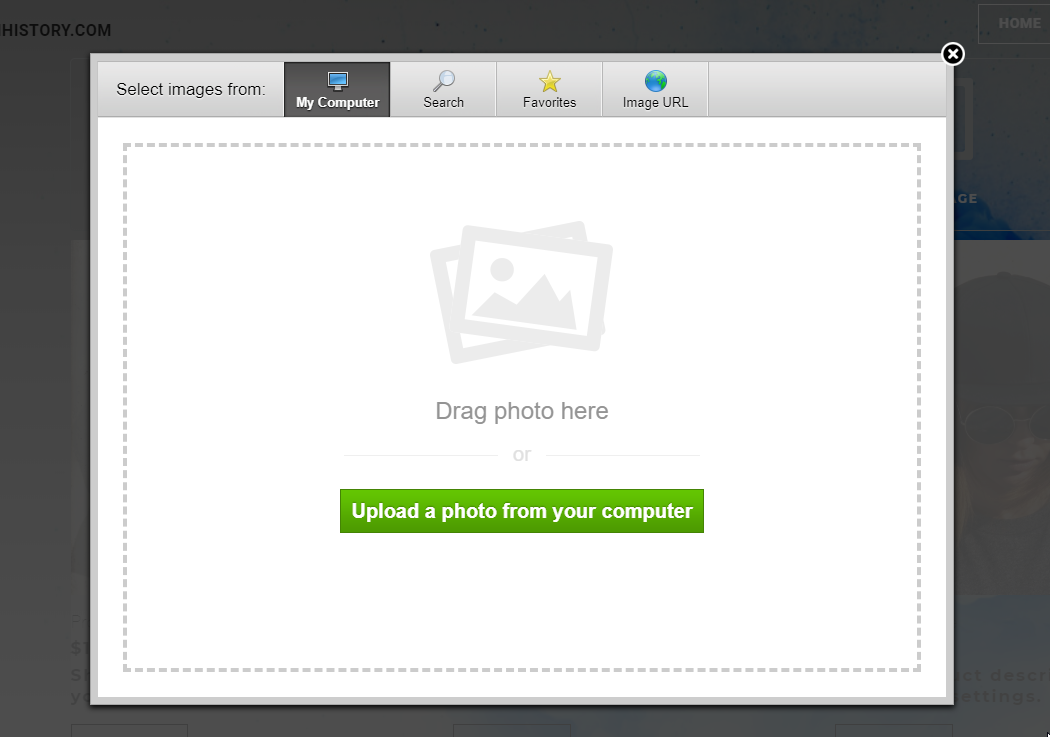
选择上传映像框中的任何位置,将出现Dropbox。您现在可以将计算机附加到Internet提供的URL。

创建画廊
要创建和添加Weegbly页面,请单击并保存在Gallery Icon上,并将其拖到您希望位于您的网站上的位置。

在拖动和删除库框后,应出现此操作,类似于添加单个图像。

将出现此Dropbox,允许您将照片添加到您的画廊中以显示在您的网站上。

创建幻灯片
要创建和添加幻灯片,请将幻灯片图标拖到所需位置。

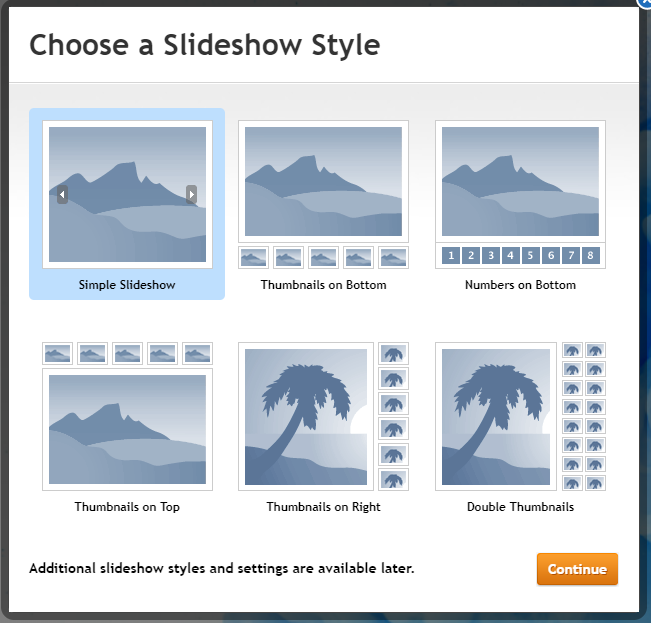
拖放幻灯片放映框后,将出现类似于以下的可用选项。

选择幻灯片显示屏后,将出现上传弹出窗口(类似于图像和库),以便将图像上传到

创建地图
Weebly的地图图标非常适合在您的网站上添加Pinpoint位置。

拖放您希望放置在页面上的地图图标,将出现地图。

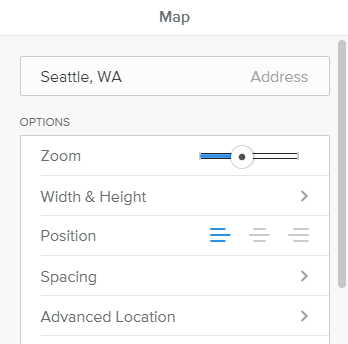
单击地图的框中,将显示编辑器。 选择编辑Pinpoint位置,缩放,宽度和高度等等。

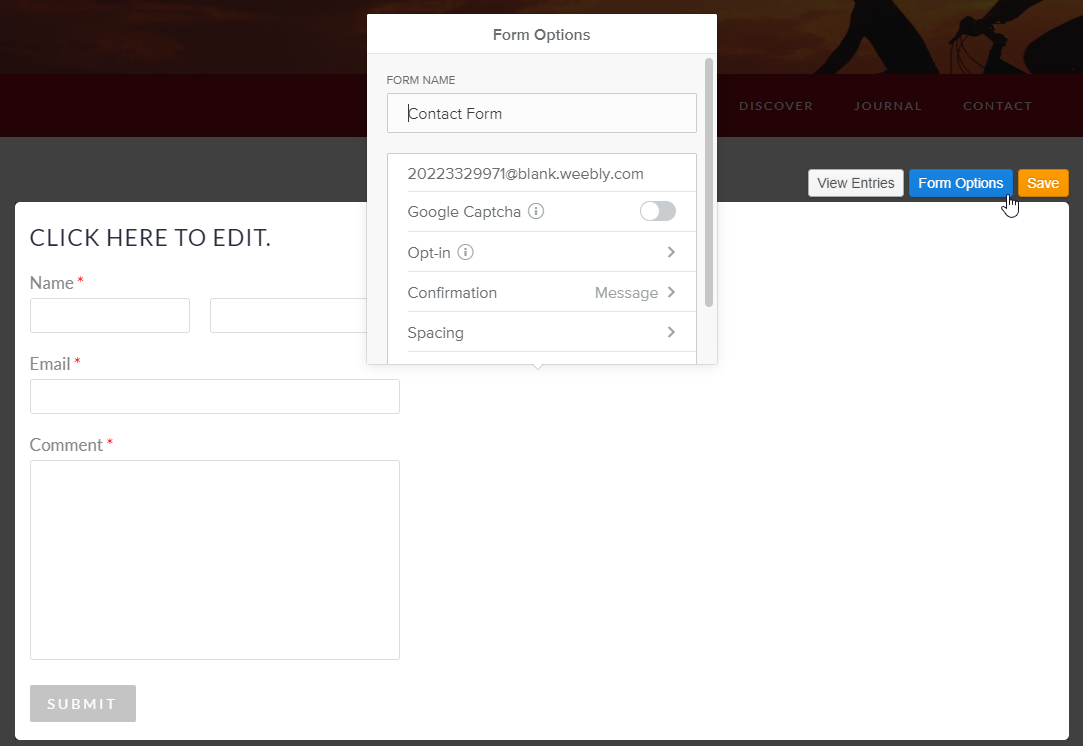
创建联系表
创建并添加联系人表单,单击并将图标保持在左侧,然后拖放。

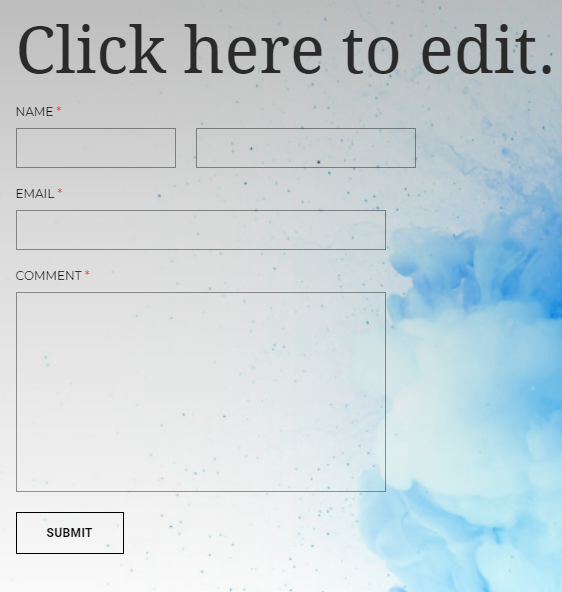
将联系人表单拖放到页面上的任何位置。

单击"联系人"表单中将提供多种选项以编辑当前描述和表单。 选择右上角的表单选项,或者提交按钮,编辑信息邮寄到此选项中的其他可自定义功能。

创建新闻稿表单
创建并添加新闻稿表单,单击并将图标保持在左侧,然后拖放。

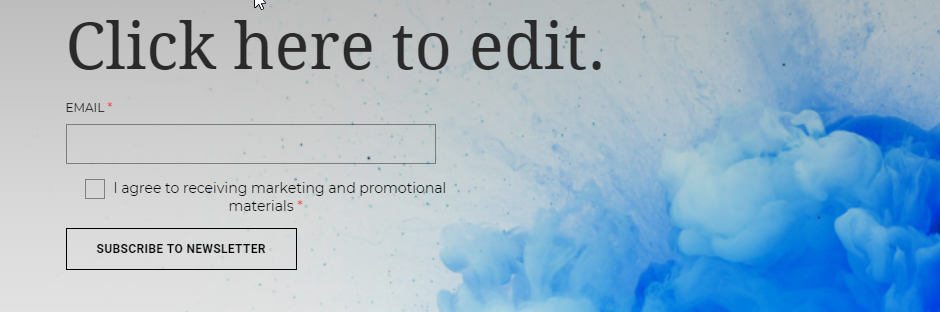
将新闻通讯表单拖放到您希望放置在页面上的位置。

与联系表单相同,您将能够编辑新闻信的发送位置以及表单本身的布局。
创建一个按钮
创建一个按钮很简单。 只需点击左键并按住下面的图标。

将按钮拖放到您想要放置在页面上的位置。

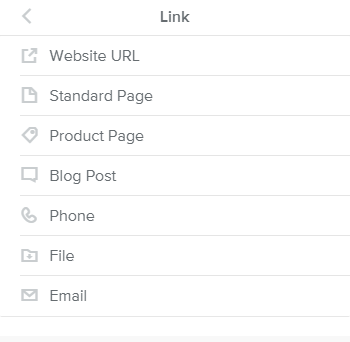
在按钮框中选择将显示类似于所有Weebly选项的编辑器功能。 值得指出按钮编辑中的链接选项,因为您将使用此功能可直接在某人点击按钮时会导致发生的事情。

添加嵌入代码(HTML)
添加嵌入式HTML代码,只需点击左键并按住您在网站上留下嵌入的代码图标。

拖动此后,选择要在Weebly网站中开始添加您自己可自定义的HTML代码的区域。

相关资源:
撰写者 Hostwinds Team / 八月 8, 2018
