Hostwinds 教程
寻找结果为:
大多数WordPress主题包括用于管理和编辑的侧栏。 通常,这是您网站的右侧或左侧,但它可以位于任何位置,具体取决于主题选项以及它们允许的内容。 如果您立即注意到您的侧栏,则可以查看是否在WordPress中的侧栏菜单中导航到您的外观>小部件区域时。

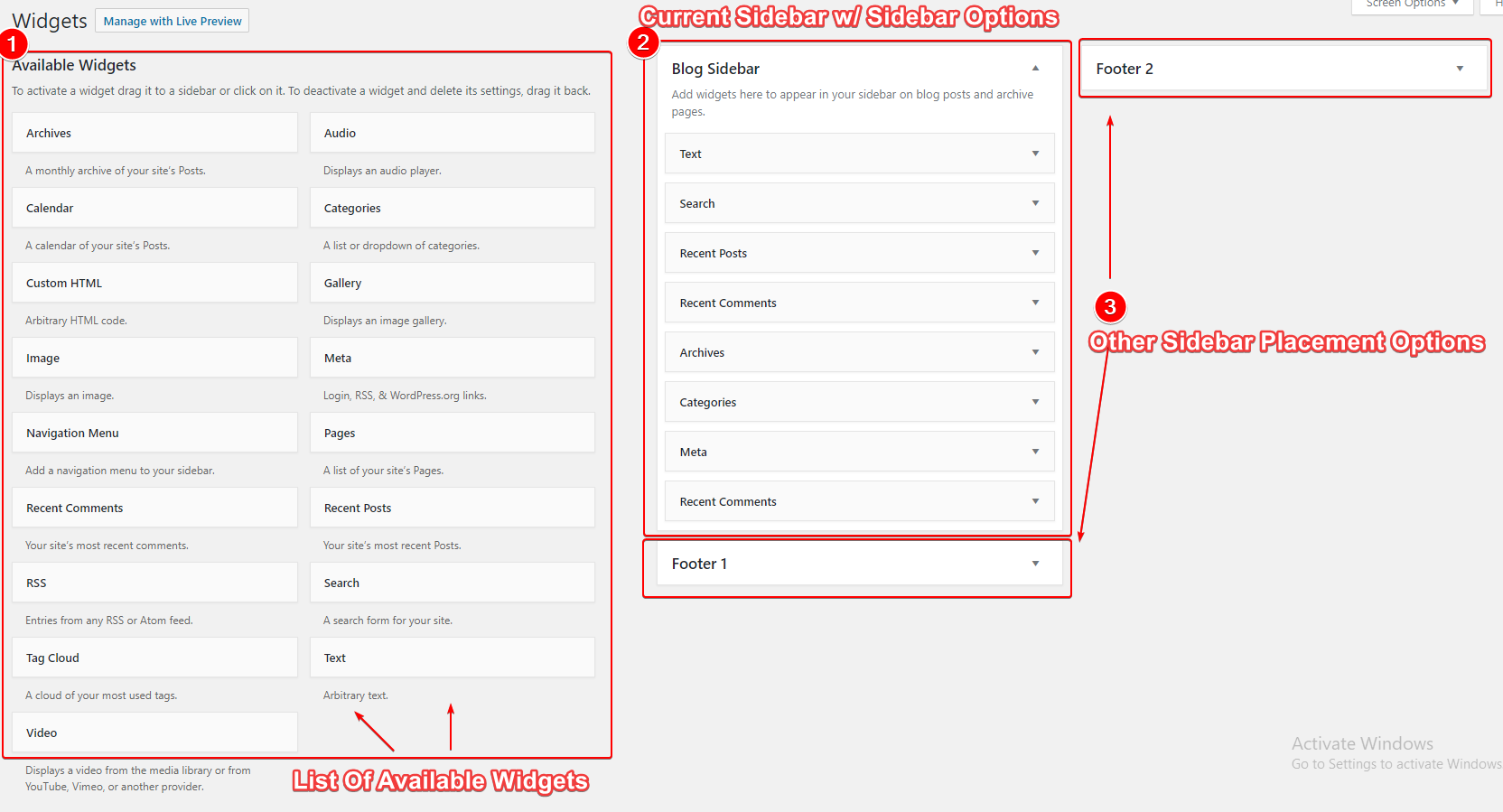
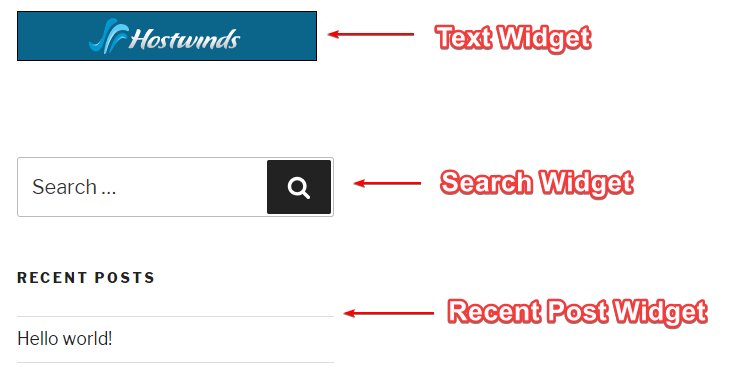
选择小部件应显示类似于以下的内容,演示您的侧栏和/或可能在您的网站内的位置。 添加到您的侧栏的可用窗口小部件显示在可用窗口小部件(下面的#1)下显示。 可以通过选择窗口小部件并添加窗口小部件来通过拖放到要添加或手动的区域添加可用窗口小部件。 您的可用侧栏位置也将在此处显示(下面的#2),其中包含侧栏在添加小部件时将位于您的网页上的标题。 除非添加窗口小部件,否则没有窗口小部件的位置(下面的#3)不会加载侧栏。

边栏如何工作?
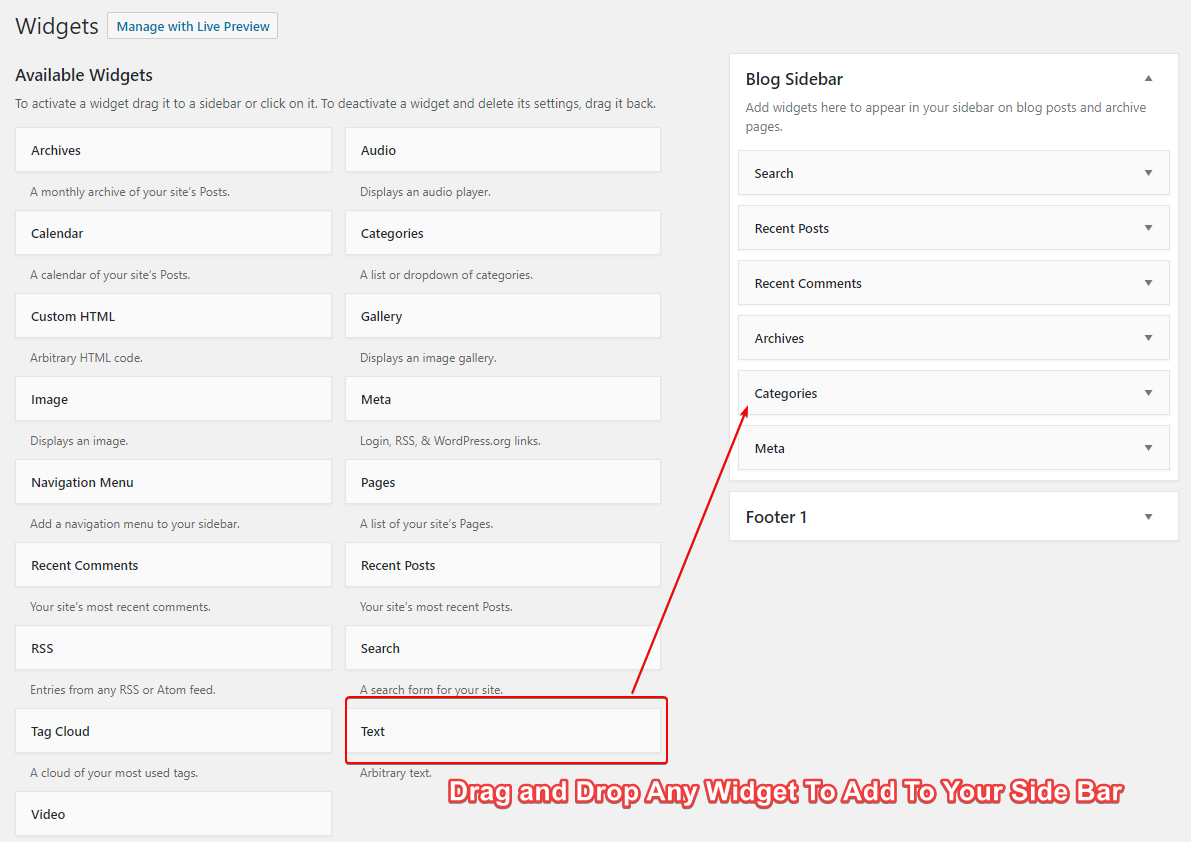
如上所述,为您提供了一系列小部件选项,您可以从"外观">"小部件"将其添加到边栏中。 拖动或手动添加到侧边栏将使侧边栏立即更新您的网站。 每个小部件将执行不同的操作,具体取决于您选择添加的类别。

前任。 拖动文本将文本窗口小部件移动到博客侧栏,其外观将在您的网页中立即更新。
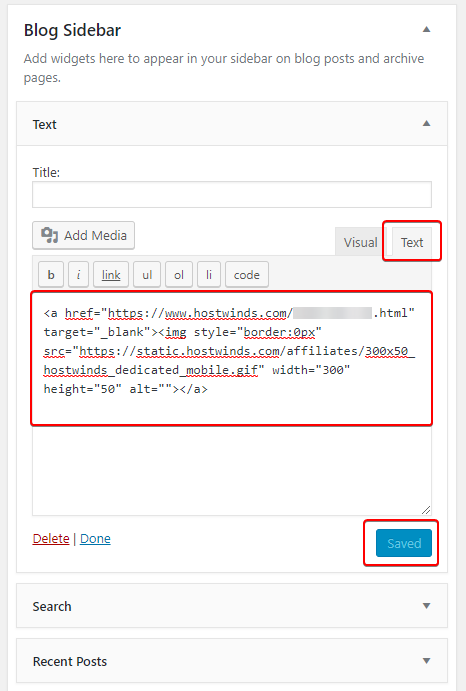
每个小部件都是不同的,并在下面解释其功能概念。 例如,添加文本小部件是您希望在侧边栏上填充的会员链接或其他显示的一项不错的添加。

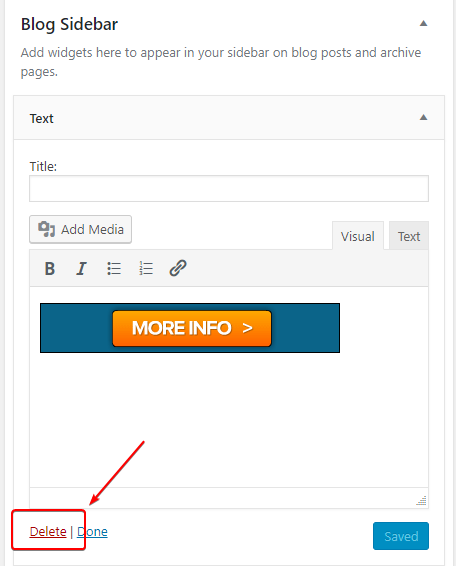
添加 顺风联盟 "博客"侧栏下"文本"小部件内的链接将在填充的网页中显示编码图像图标,如下所示。

如何从侧边栏删除小部件?
删除窗口小部件就像添加一个一样简单。 您可以将窗口小部件拖动到当前侧栏以删除或手动选择,然后选择"删除"。

删除任何窗口小部件,拖动或手动删除,将永久删除窗口小部件的内容。
撰写者 Hostwinds Team / 四月 25, 2018
