Hostwinds 教程
寻找结果为:
目录
设置本地开发环境
标签: FTP
许多网站开发人员开始学习如何创建具有编码教程的网站 freeCodeCamp 要么 编纂, 为您提供内置的环境,以便学习网站开发技能。 还有网站 码笔 和 CodeSandbox, 这对于只是学习将一个网站放在一起但以前从未建立了当地的开发环境。 如果您想将网站部署到Hostwinds Web托管服务,您可以创建自己的本地开发环境,然后从主机Winds从那里上传您的Web托管帐户。
有一些必要的物品您希望在本地计算机上创建网站。 本指南将列出一组通用的工具,为此目的列出了一组工具,并帮助您使用轮廓设置以构建您的网站。 请记住,可以在此处列出众多替代方案和添加,以及在计算机上构建网站的选择完全取决于您。
您将需要的工具
您希望拥有的第一个工具是文本编辑器,如Notepad ++或Atom,通常比标准文本编辑器更具功能包装,并且称为IDE(集成开发环境)。您希望拥有一个FTP程序,如Mozilla的FileZilla客户端,用于将文件传输到他们将托管的位置。最后,您将希望拥有网络托管帐户 逆风 这样您就可以在完成网站后对其进行部署。
基本文件结构
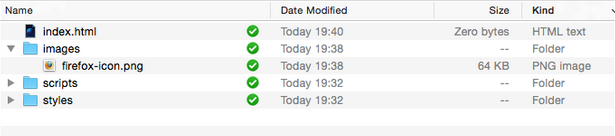
要创建一个网站,您将需要一个具有三个文件和三个文件夹的基本开发环境。 主文件夹将是包含整个项目的文件夹,也将包含您的index.html文件和两个其他文件夹。 主项目文件夹内的两个文件夹将持有级联样式表文件和JavaScript文件。 此系统允许您通过代码中的引用将文件链接在一起,并保留文件分隔,以便将技术保持分离或将JavaScript分成单独的文件以保持尺寸可管理。 每种类型的文件都进入其特定技术的文件夹。

基本网站上有三个主要文件。 第一个是用于创建标记的HTML文件,它表示您网站的主要内容。 接下来是级联样式表文件(本指南中的main.css),用于在网页上打造标记。 最终文件是JavaScript文件(本指南中的main.js),用于在页面上创建动作。 HTML文件将在其中包含链接,它将将其他两个文件连接到它以连接这三个文件。
您的main.css文件的链接将位于HTML文件头部的HTML链接标记中:
指向JavaScript文件的链接将位于HTML文件正文末尾的HTML脚本标记中:
入门HTML骨架
下面显示的是下面列出的HTML文件的入门模板。 它已经添加了所有必要的基本信息,以帮助您入门。 您将在正文标记之间添加网站内容,以创建您的网站。
index.html页面
网站文档内容的标题......
创建此文件后,您将希望将其保存为index.html以作为您的主页。
现在,您已准备好创建您的网站或粘贴在外部编码站点上创建的工作中。您的网站代码将在第一个正文标记和脚本标记之间插入。您将在main.css文件中输入您的CSS代码,您将在Main.js文件中输入您的JavaScript。
部署您的网站
完成创建和保存这三个文件后,您将能够使用FITZILLA等FTP客户端将文件上传到网站的文档根目录,或者在CPANEL中使用文件管理器。对于共享托管,业务托管和CPANEL帐户的主机Winds,这将是Public_html文件夹,让您的网站为您而生命。
概要
通过使用HTML,CSS和JavaScript在Hostwinds上创建自己的自定义网站并在互联网上显示您的网站,它是轻松的。 在本指南中设置文件和文件夹后,您可以使用自己的外观自定义您的网站,并感受到自己的网站。
撰写者 Hostwinds Team / 十二月 6, 2018
